Agregar estilos CSS personalizados a Bootstrap Theme
VIDEOTUTORIAL
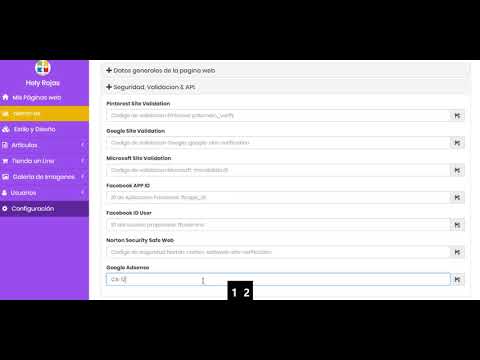
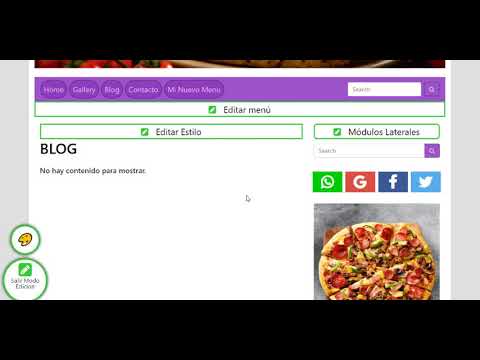
En este video vemos como agregar estilos personalizados a nuestra plantilla Bootstrap.
Puede agregar los estilos que desee, algunos de ellos deben ser agregado usando el modificador !important.